Checklist et étapes obligatoires pour les projets
- 17-23/11 : Choix d'un sujet
- 17-23/11 : Constitution des groupes
- 24/11 : Repository github du projet en place
- 24/11 : Proposition de projet
- 10/12 : Document de cadrage du projet
- 14/12 : Peer review
- 14/12 : TP banalisé et retours
- 13/01 : Soutenances
- 20/01 : Séance de validation des changements
- 22/01 23h59 : Rendu final du projet
Le projet se fera en quadrinome, et constitue 60% de la note de l'UE. Il devra être développé avec d3.js (pas Tableau ou d'autres toolkits), et mis en ligne.
Nous utiliserons ce document partagé pour effectuer le suivi des groupes. Les données personnelles (nom, prénoms, numéros d'étudiants, groupe, etc. seront gérées via la table Tomuss de l'UE
Choix d'un sujet
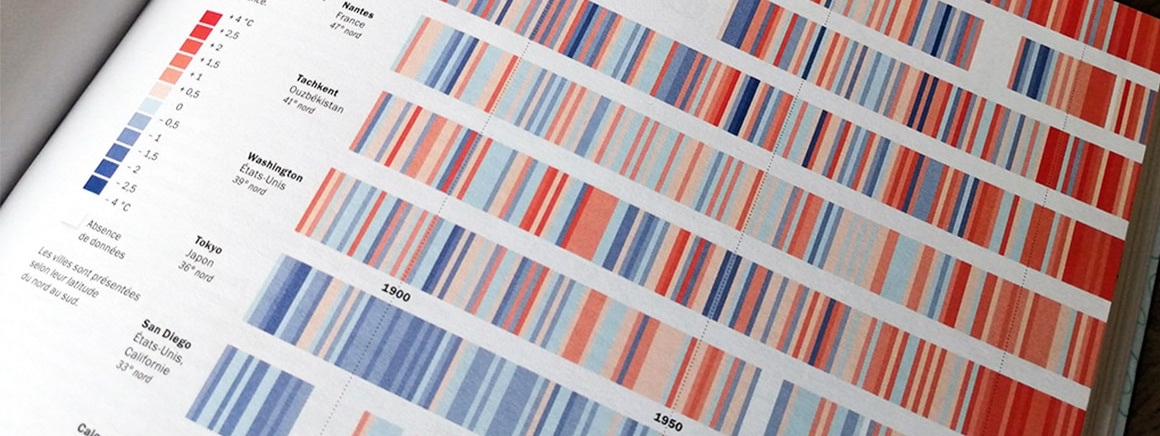
Anthropocène

Représenter les changements passés, en cours ou à venir de la planète dû à l’activité humaine
- Température
- Climat et impact sur la faune, la flore, etc.
- Pollution
- Ressources
- Déchets
- ...
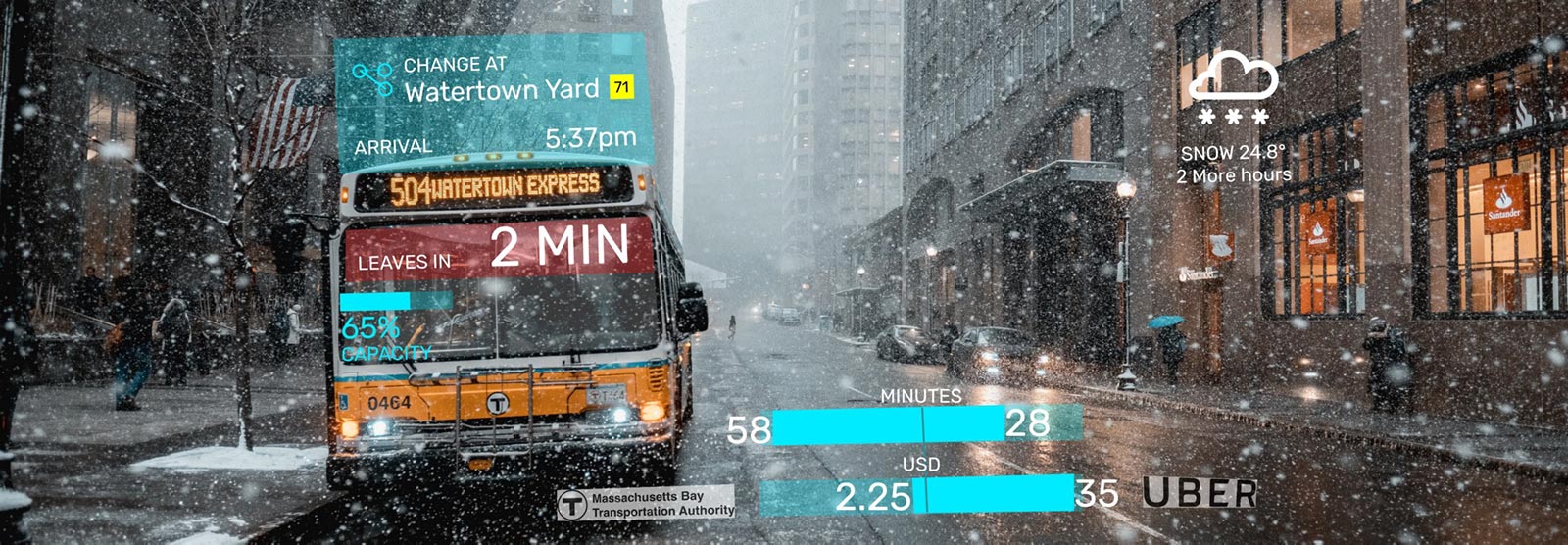
Visualisation située

Ancrer les visualisations dans l’environnement
- sujet libre
- Rester simple
- Connecter la visualisation à son contexte d’usage (lieu, activité des gens, moment de la journée, public présent…)
- Penser la complémentarité entre vue “augmentée” et vue “classique”
Possibilité : croiser les thèmes
- Montrer les changements en cours en contexte
- Température
- CO2
- Pollution
- Espèces animales/végétales environnantes
- Consommation de matériaux
- Consommation d’énergie
- ...
Quelques Stratégies:
- Vos propres données
- Simulation
- Redesign
- Engager les visiteurs
- Données locales : évolution des températures, de la pollution, etc. à Lyon (ou dans une autre région que vous connaissez bien).
- Comparaison du local et du global (e.g. comme se situe votre ville par rapport à des tendances mondiales)
- Open data
- Gros jeux de données
- Micro jeux de données
- Compétitions
Commencez par réfléchir à un sujet/problème dans cet espace qui vous intéresse, avant de chercher les jeux de données et de vous poser des questions de visualisation.
Jeux de données
Les jeux de données sont souvent imparfaits, une 1e stratégie peut constituer à créer votre propre jeu de données.
Une deuxième stratégie peut consister à travailler avec des données simulées.
- Températures
- Anomalie de températures (1)
- Anomalie de températures (2)
- Carbon Brief key indicators on our climate, atmosphere and Earth system.
- Climate Effects on Food Supply
- Données Météo France
- Evolution des population d'insecte en Europe
- Minerais et métaux
Collections génériques de nombreux jeux de données:
- Open Data Grand Lyon
- Data Is Plural
- Awaseome public datasets
- UC Irvine Machine Learning Repository
- r/DataVizRequests
Constitution des groupes
4 personnes par groupes.
Pour des raisons d'emploi du temps nous vous conseillons de constituer des groupes internes à votre propre parcours de M2.
Les groupes devront être constitués au plus tard lors de la séance du 24 novembre.
Nous prendrons un temps pendant la séance du 24 pour grouper les personnes qui n'ont pas trouvé encore de groupe. Il est important d'avoir réfléchit aux thématiques qui vous intéresse d'ici là.
Renseignez les informations sur votre groupe, en modifiant la liste des projets sur le document de suivi, mettez à jour votre numéro de groupe sur Tomuss.
Repository github du projet
Chaque groupe devra gérer son projet sur GitHub.com
- Gérer le code
- Gérer un cahier d'avancement. Soit dans la partie Wiki du projet (voir le wiki de d3 par exemple.) Soit dans un dossier 'avancement' contenant un fichier markdown par étape.
- Publier le projet en utilisant github pages
Document de cadrage (10/12 minuit)
Ce document a pour objectif de :
- Finaliser le cadrage du projet (sujet, disponibilité des données, approche, etc.)
- Identifier les travaux important liés au projet
- Proposer les premières pistes de conception
- Valider vos choix techniques
Mettre ce document en ligne sur une page dédiée de votre wiki de votre projet github (public). Mettre ce lien dans la feuille de suivi de projet. Ce document servira de base à un autre groupe pour vous faire des retours.
Structure attendue du document de cadrage
Quel est le problème abordé / à quel besoin répondez vous ?Expliquer en un paragraphe le problème que vous abordez, et le besoin auquel vous souhaitez répondre.
À qui s’adresse la visualisation, quelles tâches seront effectuées au travers de votre projet ?Clarifier le public principal de votre projet. Lister 3 tâches que votre projet permettra d’effectuer. Par ex. : “identifier l'application qui consomme le plus de données sur mon smartphone”. Expliquer pourquoi ces tâches vous semblent les plus importantes.
Sources de données choisiesLister les sources de données identifiées, pour chacune identifier leur intérêt principal et leurs limites potentielles. Clarifier si vous souhaitez en fusionner plusieurs ou pensez privilégier une en particulier. En cas de surprise/problème imprévu lié aux données, quel est votre plan de secours ?
Travaux important liés au projetLister 3 projets liés au votre, par exemple : des projets avec des jeux de données similaires, des projets proposant des techniques de visualisation que vous trouvez intéressantes, des articles scientifiques présentant une technique ou une description du problème qui vous sera utile... Pour chaque travail, expliquer en quoi il vous semble intéressant par rapport à votre projet, et en quoi il pourrait être amélioré.
Organisation- Quels moyens de communications avez vous mis en place (email, tracking github, slack...) ?
- Quelles sessions de travail avez vous prévu hors du cours d’ici à la soutenance de janvier ?
- Quels rôles avez vous identifiés au sein du groupe (design, développement D3, pré-traitement des données, suivi, etc.) ? Ces rôles ne sont pas exclusifs, et il est attendu que tout le monde contribue à la conception et au code des visualisations. Nous utilisons les fonctions de suivi de projet de github pour évaluer en partie la contribution de chacun au projet.
Si votre projet a évolué depuis, en créer de nouvelles.
Peer review (Évaluation entre groupes)
Pour le 14/12
Formuler une critique du travail sous le format suivant, et reporter le lien dans la feuille de suivi de projet (colonne 'url document de peer-review').
Soutenance
La présentation durera 10 minutes (6 min de présentation, 3 min de questions, 1 min de lancement/bascule) sans Power Point mais avec votre visualisation présentée dans un navigateur. Nous vous invitons à couvrir les points suivants:
- Contexte et motivation
- Public cible
- Démonstration, choix de design et choix techniques
- Points innovants
- Limites
- Questions (laisser 3 minutes)
Rendu final (une semaine après la soutenance)
Le rendu final est votre projet github composé des:
- document de cadrage intermédiaire, et documentation de votre avancement
- code du projet
- page web fonctionelle de démo
Utilisation de Github
Votre projet devra être utilisable sous forme de page web accessible via une URL, sur page github ou en auto-hébergé si une page github ne convient pas.
Github sera aussi utilisé pour faire les rendus.
Cahier d'avancement
Il est obligatoire de maintenir un cahier d'avancement tout au long du projet, qui capture votre progression, vos premières esquisses papier (ou avec Tableau sous forme de capture d'écran). Il peut être au format que vous voulez, nous conseillons d'utiliser le wiki de votre projet Github pour travailler de manière collaborative (un dossier avancement ou un google doc peuvent aussi faire l'affaire). Nous vous encourageons à y inclure vos erreurs et les choix que vous n'avez pas suivis.
Voici quelques exemples de cahiers de l'année dernière, ou du cours de visualisation d'Harvard (exemple 1, exemple 2)
Site public
Le site devra être public et en ligne (par exemple une github page). Il ne devra pas seulement contenir la visualisation mais aussi la contextualiser. Autrement dit expliquer les données utilisées, la motivation, et les points importants. Cette contextualisation peut se faire sous une forme narrative si le sujet s'y prête (story-telling), ou scrollable, avec un dévoilement progressif des données.
Quelques exemples :
- les projets de 2016.
- les projets de 2017.
- les projets de 2018.
- http://mbtaviz.github.io/
- http://teamdatahub.github.io/
- http://itisaasta.com/nycs/
Rendu final
Pour votre projet
- Utiliser un nom de repository github pertinent (pas ProjetDataviz13..)
- Images représentative du projet, une grand format : teaser.png, une miniature (500x300) thumbnail.png ou gif à la racine de votre projet
- Mettre sur le site son nom + lien vers site web (ou emails)
- Lien vers le cours de visualisation, Université Lyon1, votre formation
- Sourcer et mettre des crédits: données, inspiration, etc.
S'assurer d'avoir un Readme.md à la racine de votre projet github, à minima:
- Version anglaise/résumé
- Un titre
- Une description
- + une image représentative du projet (.png ou .gif 500x300)
Pull request sur le site du cours, dossier 2020/gallery/
- lire la documentation sur la façon de faire un pull request
- Ajouter deux images représentatives du projet dans le dossier gallery en respectant le format de nommage des fichiers :
- une grand format avec le nom :
numerogroupe-teaser.png - une miniature (500x300) :
numerogroupe-thumbnail.pngounumerogroupe-gif - Ajouter un fichier de description simple décrivant le projet en français
numerogroupe-desc-fr.mdet un autre en anglaisnumerogroupe-desc-en.md, en respectant les modèles suivants (titre, lien et description) numeroprojet-desc-fr.md, numeroprojet-desc-en.md
Notation du projet
Le projet constituera 60 % de la note de l'UE, avec la répartition suivante:
- critique visu (10%)
- cadrage et document de suivi (10%)
- peer review (5%)
- présentation et démo (35%)
- réalisation technique (40%)
Ordre de passage pour la soutenance
- 08:00 - 08:10 : questions éventuelles
- 08:10 - 08:20 : Groupe 17
- 08:20 - 08:30 : Groupe 19
- 08:30 - 08:40 : Groupe 7
- 08:40 - 08:50 : Groupe 13
- Pause
- 09:00 - 09:10 : Groupe 9
- 09:10 - 09:20 : Groupe 12
- 09:20 - 09:30 : Groupe 2
- 09:30 - 09:40 : Groupe 15
- Pause
- 10:00 - 10:10 : Groupe 6
- 10:00 - 10:20 : Groupe 3
- 10:20 - 10:30 : Groupe 8
- 10:30 - 10:40 : Groupe 4
- Pause
- 10:50 - 11:00 : Groupe 16
- 11:10 - 11:20 : Groupe 1
- 11:20 - 11:30 : Groupe 10
- 11:30 - 11:40 : Groupe 5
- Pause
- 11:50 - 12:00 : Groupe 11
- 12:10 - 12:10 : Groupe 14