Objectifs du TP # 2
- Découvrir D3.js
- Utiliser GitHub et Blockbuilder pour programmer une dataviz
- Faire un premier bar chart
- Faire un premier line chart
- Les améliorer
0. Block builder
1. Bar chart
- #1: bar chart en pur SVG
- #2: bar chart sans data-binding
- #3: bar chart avec data-binding
- #4: bar chart avec dataset
- #5: bar chart avec interaction
- #6: bar chart avec animation
- #BONUS: bar chart réalisé en cours avec enter/exit
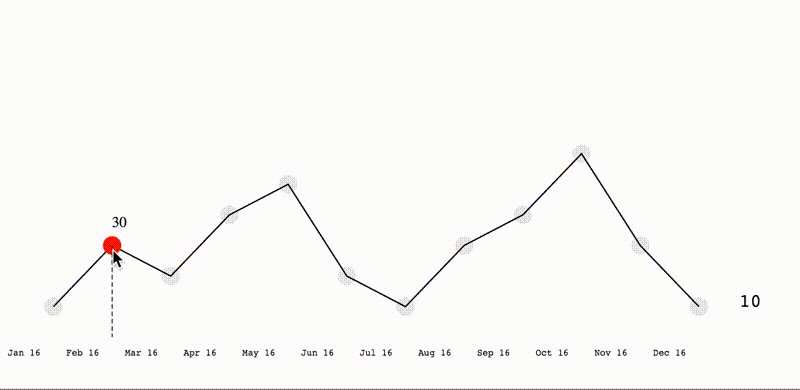
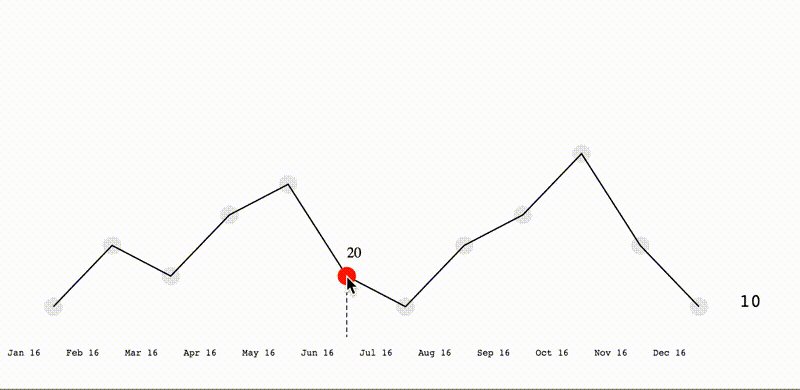
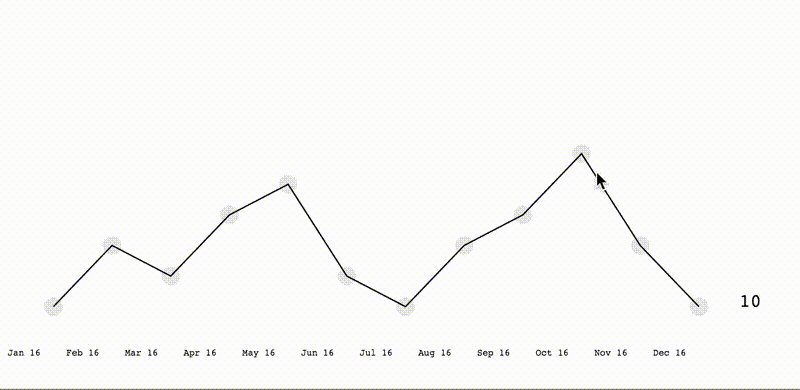
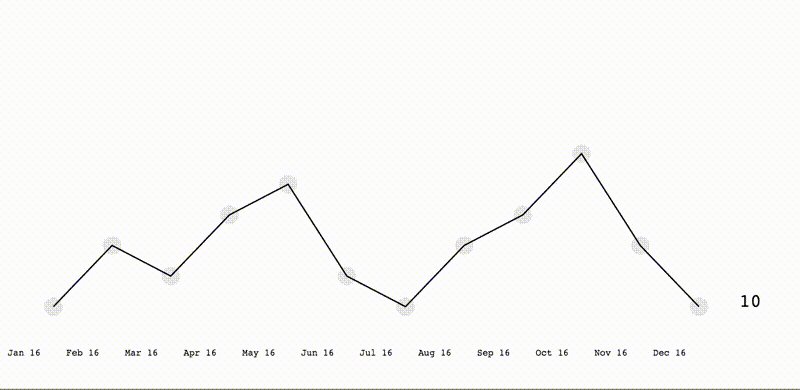
2. Line chart
3. Rendu
- Reproduire le graphique ci-dessous à partir du code de line chart fourni
- Envoyez le lien vers votre block et votre solution ici.