Objectif du TP
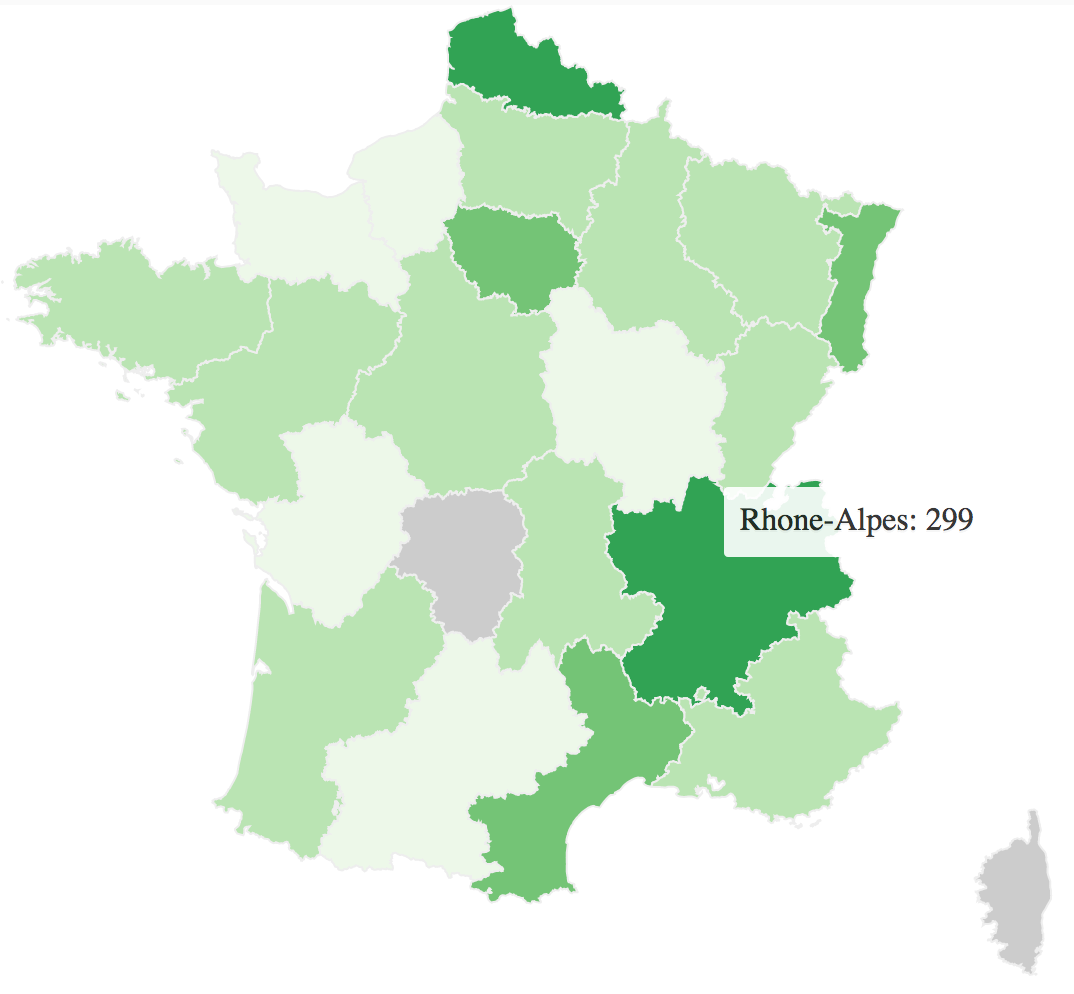
1. Réaliser une carte de la grippe en France en novembre 2014 similaire à celle ci-dessous.

1. Chargement du fond de carte
Charger le fond de carte des anciennes régions françaises avec D3.js. Voir l'exemple vu en cours.
L'exemple du cours utilise une projection Américaine. Changer sur une projection plus générique comme d3.geoConicConformal. Nous utilisons la v4 de D3.js la page de référence sur les projections est ici.
Positioner la carte sur la France, en utilisant la projection suivante : d3.geoConicConformal().center([2.454071, 46.279229]).scale(2800);
2. Chargement des données
Charger les données de grippe de 2014. En vous inspirant du code vu en cours les afficher sur la carte (voir la structure ci-dessous). Utiliser fill pour colorer chaque région selon l'intensité de la grippe.
Utiliser la dernière colonne du tableau CSV, somme2014, pour avoir l'intensité totale de la grippe sur 2014.
var dataValue = parseFloat(data[i].somme2014);
d3.csv("GrippeFrance2014.csv", function(data) {
color.domain([0, 2000]);
d3.json("regions.json", function(json) {
//On fusionne les donnees avec le GeoJSON des regions
for (var i = 0; i < data.length; i++) {
...
}
svg.selectAll("path")
...
.style("fill", function(d) {
var value = d.properties.value;
...
});
});
});
3. Calcul sur les données à afficher
data[i]["01/06/14"] permet d'accéder à l'intensité de la grippe pour la région i au 1er juin 2014. Au lieu d'utiliser data[i].somme2014, faites la somme des colonnes de novembre 2014, et afficher cette valeur sur la carte.
Ajuste les couleurs au besoin.
4. Tooltip
En vous inspirant du block suivant ajouter un tooltip avec le nom et la valeur de la région.
Rendu pour ce TP
Vous pouvez discuter entre vous, mais le travail se fait et se rend individuellement. Soumettre en fin de séance l'URL de votre blockbuilder qui contient le code en utilisant le formulaire suivant. Le rendu final est pour le 10 décembre.
Bonus
5. Ajout d'un slider temporel
Rajouter un slider qui permettra de naviguer entre les différentes semaines du jeu de données.
<div>
<input id="slider" type="range" value="1" min="1" max="52" step="1" />
<span id="week">week</span>
</div>
On ajoutera aussi un élement textuel (dans le span) pour afficher la valeur du slider, et s'assurer ainsi que les évènements sont bien capturés par le code javascript plus tard.
6. Traitement des données
Nous allons maintenant élargir le jeu de données. Cette fois ci, à la place d'injecter une valeur donnée dans l'objet geojson, nous allons injecter un tableau de toutes les valeurs de l'annee pour une région (une ligne du CSV). Le code ci-dessous, récupère les valeurs d'une région données sous forme de tableau qu'il suffira d'insérer dans le json.
Object.values(data[i]);Il est possible de récupérer la liste des semaines sous forme de tableau JavaScript, avec la méthode suivante:
var weeksArray = Object.keys(data[0]);7. Modification des données à afficher
Ajouter un listener sur le slider, qui appellera une fonction updateViz en cas de changement, pour mettre à jour la visualisation:
d3.select("#slider").on("input", function() {
updateViz(+this.value);
});
Faire en sorte qu'en cas de changement du slider, le texte affiche la semaine sélectionnée.
Insérer dans la fonction updateViz le code suivant :d3.select('#week').html( valeur de la semaine selectionnée );Appeler la fonction de dessin de la carte drawMap() (voir l'étape suivante).
// update the elements
function updateViz(value) {
console.log("update " + "value");
d3.select('#week').html(weeksArray[value]);
drawMap(value);
}
8. Dessiner et mettre à jour la carte
Revoir les principes de update et enter en D3 vu dans le 1e TP.
Dessiner la carte comme précedemment, avec carte.enter().
Gérer la mise à jour de la carte, en partant du code ci-dessous. NB: la mise à jour ne demande pas de tout redessiner.
function drawMap(currentWeek) {
carte = svg.selectAll("path")
.data(json.features);
// code en cas de mise a jour de la carte / de changement de semaine
carte
.attr("class", "update")
...
// code pour la creation de la carte quand les donnees sont chargees la 1e fois.
carte.enter()
.append("path")
.attr("class", "enter")
...
}