Checklist et étapes obligatoires pour les projets
- 09-16/11 : Choix d'un sujet
- 09-16/11 : Constitution des groupes
- 16/11 : Repository github du projet en place
- 16/11 : Design sketches avec les Five Design Sketches
- 23/11 : Itération sur le sujet
- 29/11 minuit : Rendu intermédiaire
- 30/11 - 07/12 : Évaluation entre groupes
- 07/12 : Retours sur la v0 du projet
- 21/12 : TP banalisé et derniers retours
- 10/01 minuit : Rendu final du projet
- 11/01 : Soutenances
- 12/01 minuit : Rendu de l'article
Le projet se fera en trinome, et constitue 60% de la note de l'UE.
Renseignez les informations sur votre groupe, en modifiant la liste des projets en bas de cette page sur GitHub, en faisant un "pull request".
Il est important d'être présent et de venir chercher des conseils auprès de votre encadrant de projet.
Choix d'un sujet
Le projet a pour thématique la mobilité et les transports. Commencez par réfléchir à un sujet/problème dans cet espace qui vous intéresse, avant de chercher les jeux de données et de vous poser des questiosn de visualisation.
Quelques idées de thématiques :
- Lien entre la météo, l'utilisation des vélos publics et des tranports en commun.
- Retard ou inprévus dans les transports
- Modes de transports et impact environnemental
- Visualisation des temps d'accès à certain lieux avec les tranports en commun (ou la voiture)
- ...
Jeux de données
Voici un ensemble de jeux de données liés à la mobilité et aux transports
- data.gouv.fr : Territoires, Transports, Tourisme
- Données de la SNCF
- Open Data STIF (transports en communs d'Ile de France)
- Données de la Mairie de Paris
- Open Data Grand Lyon (transport)
- Données de l'OCDE
Constitution des groupes
Pour des raisons d'emploi du temps nous vous conseillons de constituer des groupes internes à votre M2.
Les groupes devront être constitués au plus tard lors de la séance du 16 novembre.
Nous prendrons un temps pendant la séance du 16 pour grouper les personnes qui n'ont pas trouvé encore de groupe. Il est important d'avoir réfléchit aux thématiques qui vous intéresse d'ici là.
Renseignez les informations sur votre groupe, en modifiant la liste des projets en bas de cette page sur GitHub, en faisant un "pull request".
Repository github du projet
Chaque groupe devra gérer son projet sur GitHub.com
- Gérer le code
- Gérer un cahier d'avancement. Soit dans la partie Wiki du projet (voir le wiki de d3 par exemple.) Soit dans un dossier 'avancement' contenant un fichier markdown par étape.
- Publier le projet en utilisant github pages
Rendu intermédiaire (29/11 minuit)
Le rendu intermédiaire a pour objectif de :
- Finaliser le cadrage du projet (sujet, disponibilité des données, approche, etc.)
- Identifier les travaux important liés au projet
- Proposer les premières pistes de conception
- Valider l'infrastructure technique
Le rendu s'effectuera sur le projet github sous la forme d'un article de deux pages au format de TVCG (pdf), comprenant :
- Titre
- Auteurs
- Introduction
- Related Work
- Pistes de conception (photos d'esquisses papier ou mockups)
- Réferences (ne comptent pas dans la longueur de l'article)
Le pdf de l'article devra être déposé dans un dossier 'rendu' de votre projet github. Modifier votre description de groupe ci-dessous via un pull request pour rajouter un lien vers le pdf de votre article
Peer review (Évaluation entre groupes)
Pour le 07/12
Lisez l'article du groupe qui vous a été assigné.
Formuler une critique du travail sous le format suivant sur le Google form suivant:
- Problème
- Reformuler le problème tel que vous l'avez compris (2/3 phrases maximum).
- Clarifier si le problème vous semble valide. Si oui proposer une direction en particulier qui vous semble intéressante à creuser, si non proposer une alternative réaliste (même données / même contexte global).
- État de l'art
- Proposer une ou deux références (projet, site, article scientifique) complétant celles citées, soyez précis et expliquer pourquoi.
- Proposition
- Expliquer ce que vous aimez (3 phrases).
- Expliquer ce que vous auriez fait différemment (3 suggestions).
- Expliquer ce que vous aimeriez voir (3 suggestions).
Résultats peer-reviews.
Rendu final (10/01 minuit)
Le rendu final est composé de 4 parties. Chaque partie doit être stockée dans votre github:
- le code du projet et une page web fonctionelle;
- un rapport sous format d'article scientifique expliquant le projet; OU une page Web explicative
- le cahier d'avancement mentionné plus haut;
Utilisation de Github
Votre projet devra être utilisable sous forme de page web accessible via une URL, sur page github ou en auto-hébergé si une page github ne convient pas.
Github sera aussi utilisé pour faire les rendus.
Cahier d'avancement
Il est obligatoire de maintenir un cahier d'avancement tout au long du projet, qui capture votre progression, vos premières esquisses papier (ou avec Tableau sous forme de capture d'écran). Il peut être au format que vous voulez, nous conseillons d'utiliser le wiki de votre projet Github pour travailler de manière collaborative (un dossier avancement ou un google doc peuvent aussi faire l'affaire). Nous vous encourageons à y inclure vos erreurs et les choix que vous n'avez pas suivis.
Voici quelques exemples de cahiers de l'année dernière, ou du cours de visualisation d'Harvard (exemple 1, exemple 2)
Article
L'article sera rédigé en anglais sur 5 pages (sans compter les références), au format de TVCG. Les articles que vous avez présenté pendant les cours sont des exemples de types d'articles que vous pouvez écrire. Voici les parties typiques d'un article:
- Titre
- Auteurs
- Teaser image (optionel)
- Abstract (~¼p)
- Introduction (~1p)
- Related Work (~1p)
- Project Description (~2p)
- Evaluation (optionel)
- Discussion (~½p)
- Conclusion (~¼p)
- References (ne comptent pas dans la longueur de l'article)
Nous vous conseillons d'utiliser LaTeX pour écrire l'article et l'outil de gestion Zotero pour les références bibliographique (gratuit).
Site public
Alternativement à l'article nous laissons la possibilité de faire un rendu sous forme de site Web en français ou en anglais. Le site devra être public et en ligne (par exemple une github page). Il ne devra pas seulement contenir la visualisation mais aussi la contextualiser. Autrement dit expliquer les données utilisées, la motivation, et les points importants. Cette contextualisation peut se faire sous une forme narrative si le sujet s'y prête (story-telling), ou scrollable, avec un dévoilement progressif des données.
La note maximale si vous choisissez cette option sera de 3/4 de la note d'article.
Quelques exemples :
- les projets de l'année dernière.
- http://mbtaviz.github.io/
- http://teamdatahub.github.io/
- http://itisaasta.com/nycs/
Présentation
La présentation durera 10 minutes sans Power Point. Nous vous invitons à présenter les points suivants:
- Contexte et motivation
- Public cible
- Démonstration, choix de design et choix techniques
- Points innovants
- Limites
- Questions (laisser 3 minutes)
Notation du projet
Le projet constituera 60 % de la note de l'UE, avec la répartition suivante:
- process book (malus si pas fait) - rendu le 10/01 - minuit
- rédaction d'un article ou d'un site (33%) - 1e rendu le 30/11, rendu final le 12/01
- peer review (5%) - rendu le 07/12
- réalisation technique (45%) - rendu le 10/01
- présentation et démo (17%) - rendu le 10/01
Ordre de passage pour la souteance
- 08:00 - 08:10 : Groupe 4
- 08:10 - 08:20 : Groupe 1
- 08:20 - 08:30 : Groupe 6
- 08:30 - 08:40 : Groupe 13
- 08:40 - 08:50 : Groupe 17
- Pause
- 09:00 - 09:10 : Groupe 3
- 09:10 - 09:20 : Groupe 5
- 09:20 - 09:30 : Groupe 10
- 09:30 - 09:40 : Groupe 2
- 09:40 - 09:50 : Groupe 12
- Pause
- 10:10 - 10:20 : Groupe 14
- 10:20 - 10:30 : Groupe 15
- 10:30 - 10:40 : Groupe 16
- 10:40 - 10:50 : Groupe 8
- 10:50 - 11:00 : Groupe 19
- Pause
- 11:10 - 11:20 : Groupe 20
- 11:20 - 11:30 : Groupe 9
- 11:30 - 11:40 : Groupe 11
- 11:40 - 11:50 : Groupe 7
Groupes
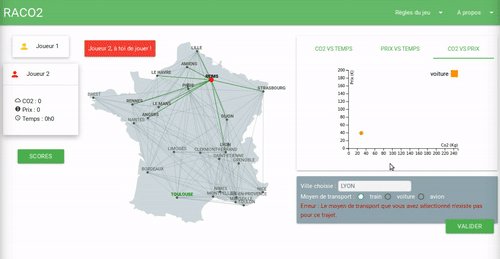
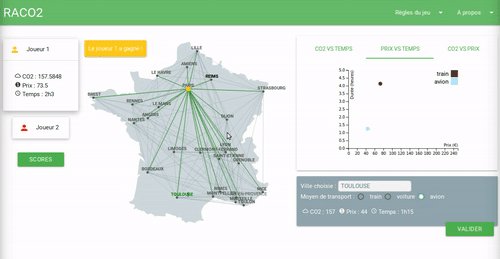
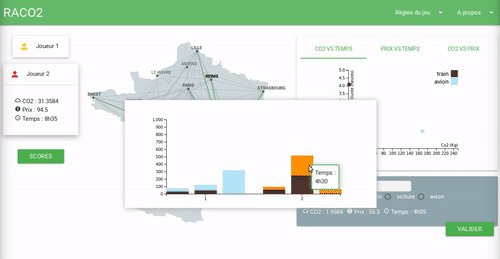
Groupe 1: Raising awareness of carbon emissions, time and prices using serious games
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- MONTEL Alice
- D'HARREVILLE Renaud
- BOLTENHAGEN Mathilde
Peer-review : groupe 4
Encadrant : Nicolas Bonneel
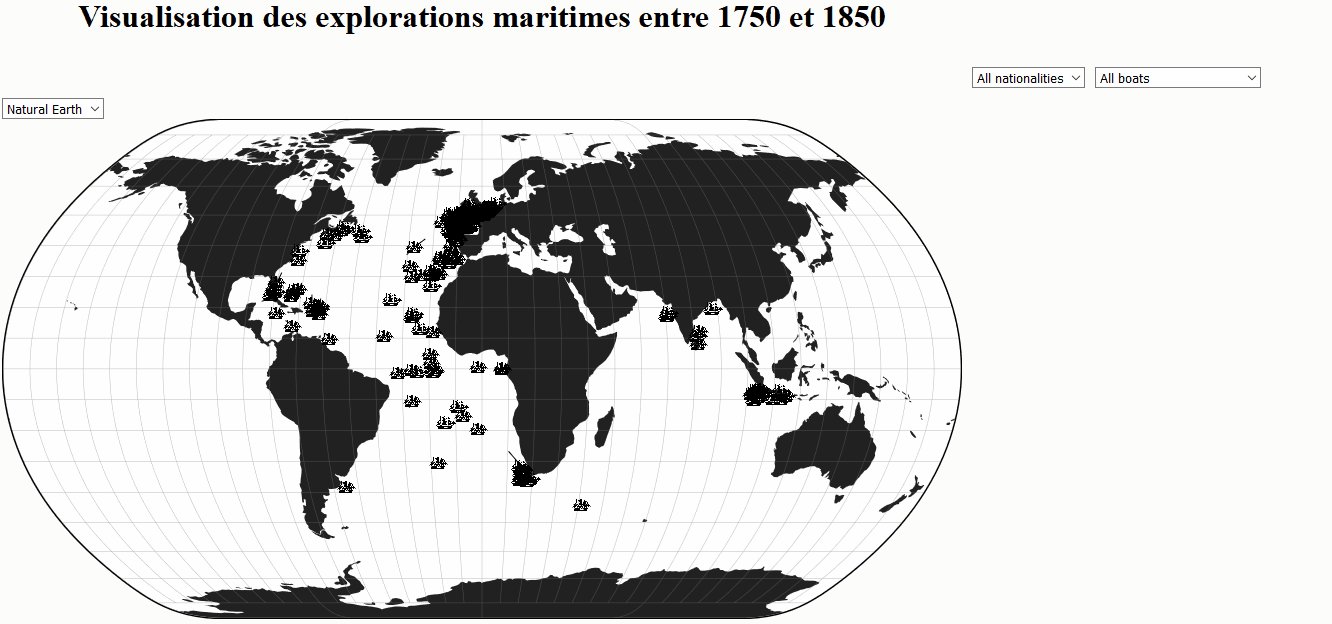
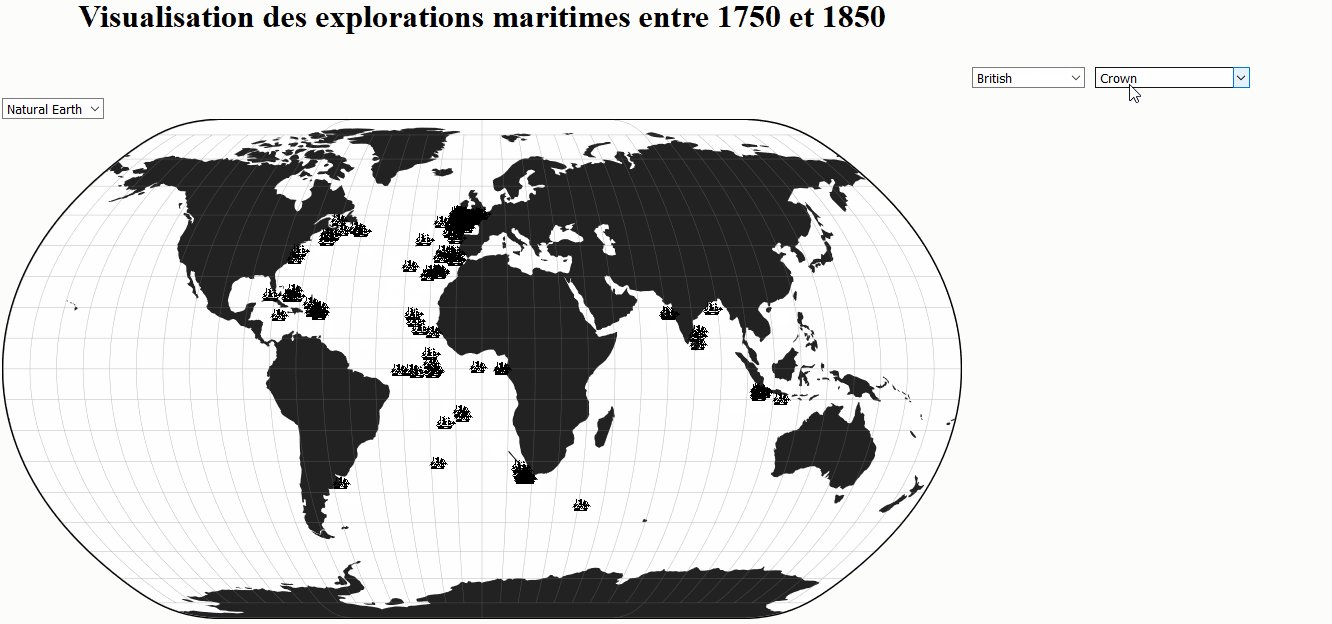
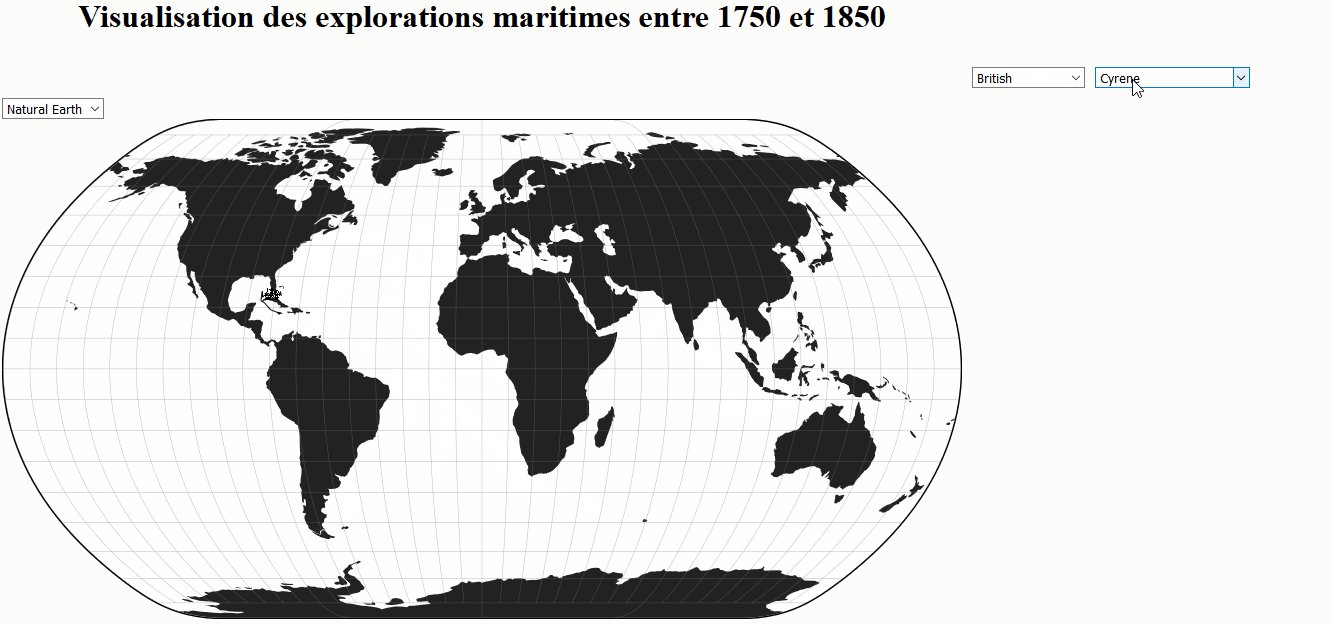
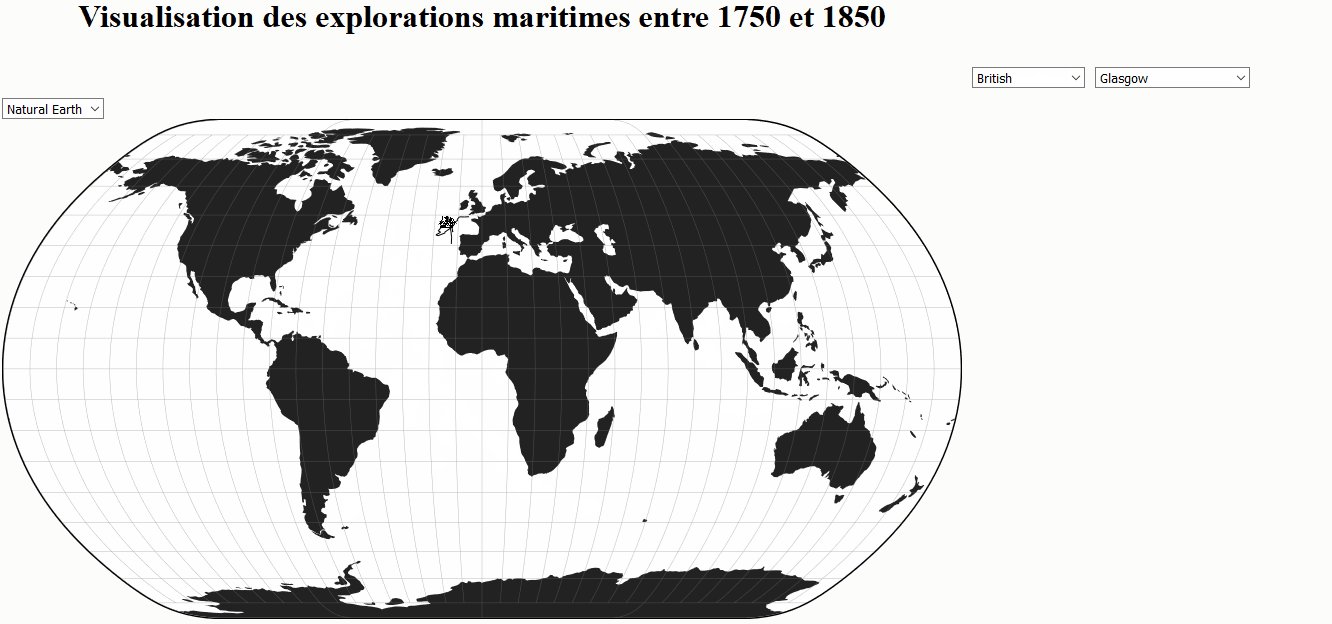
Groupe 2: Study of ocean ship logbooks between 1750 and 1850
 Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Joual Anouar
- Georges Antoine
- Rade-Morzadec Mathis
Peer-review : groupe 8
Encadrant : Romain Vuillemot
Groupe 3: Air Traffic Visualization
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Theo Jaunet
- Miguel Solinas
- Mickael Bettinelli
Peer-review : groupe 5
Encadrant : Romain Vuillemot
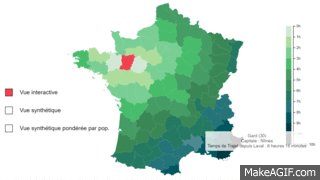
Groupe 4: Mapping the Durations of Train Journeys in France and Europe.
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- GAYDON Charles
- ROBERGEON Loïc
- PESEUX Paul
Peer-review : groupe 1
Encadrant : Nicolas Bonneel
Groupe 5: Air traffic visualization in Europe
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Korichi Abdel-Rahmen
- Dorliat Hector
- El Abass Cherif Ahmed
Peer-review : groupe 3
Encadrant : Romain Vuillemot
Groupe 6: Are SNCF trains always late?
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Candy Romain
- Flores Isabelle
- Lebrun Enzo
Peer-review : groupe 13
Encadrant : Nicolas Bonneel
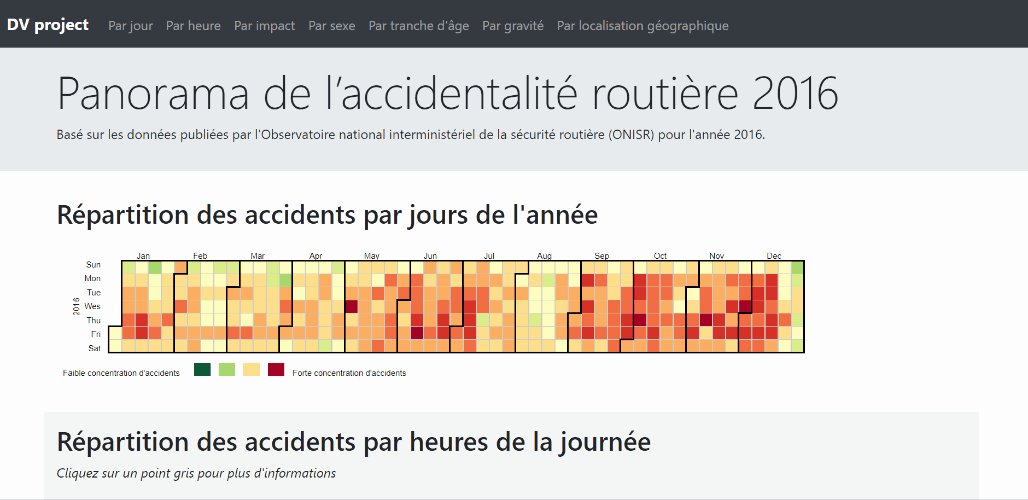
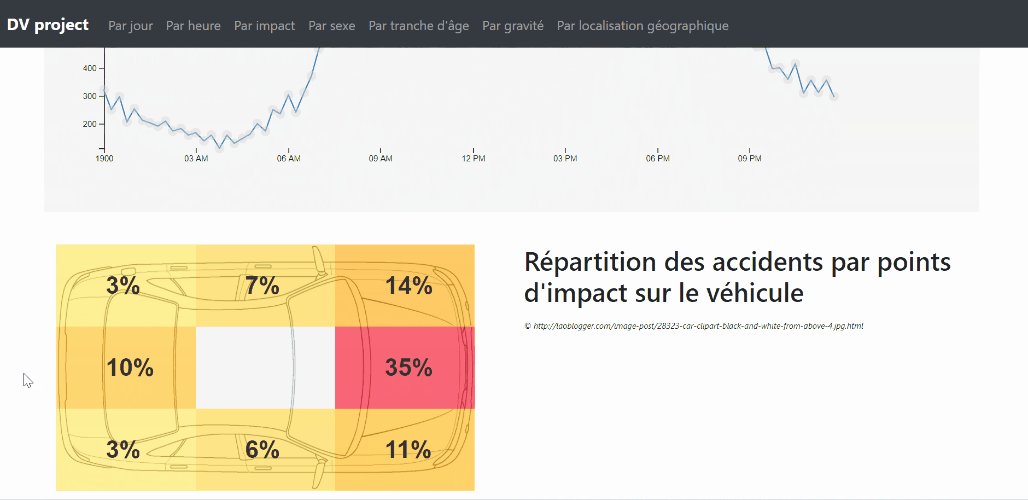
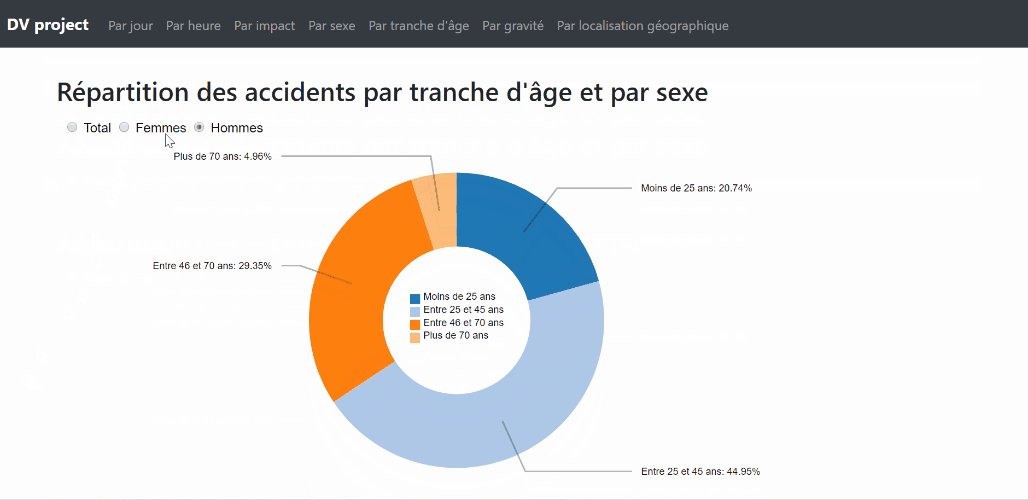
Groupe 7: Comparative visualization of different factors involved in road transport accidents in France.
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Castro Garcia Lucìa
- Denier Elisa
- Soudade Lorraine
Peer-review : groupe 11
Encadrant : Nicolas Bonneel
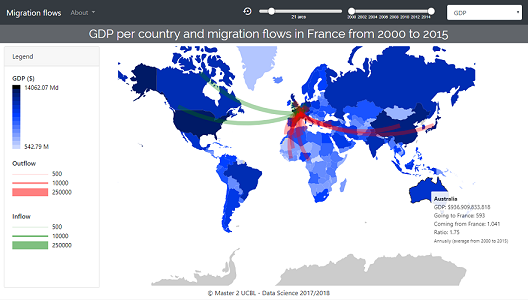
Groupe 8: Studying human migration and factors influencing this migration
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Blondelle Thomas
- Joymangul Jensen
- Moisson Matthieu
Peer-review : groupe 2
Encadrant : Aurélien Tabard
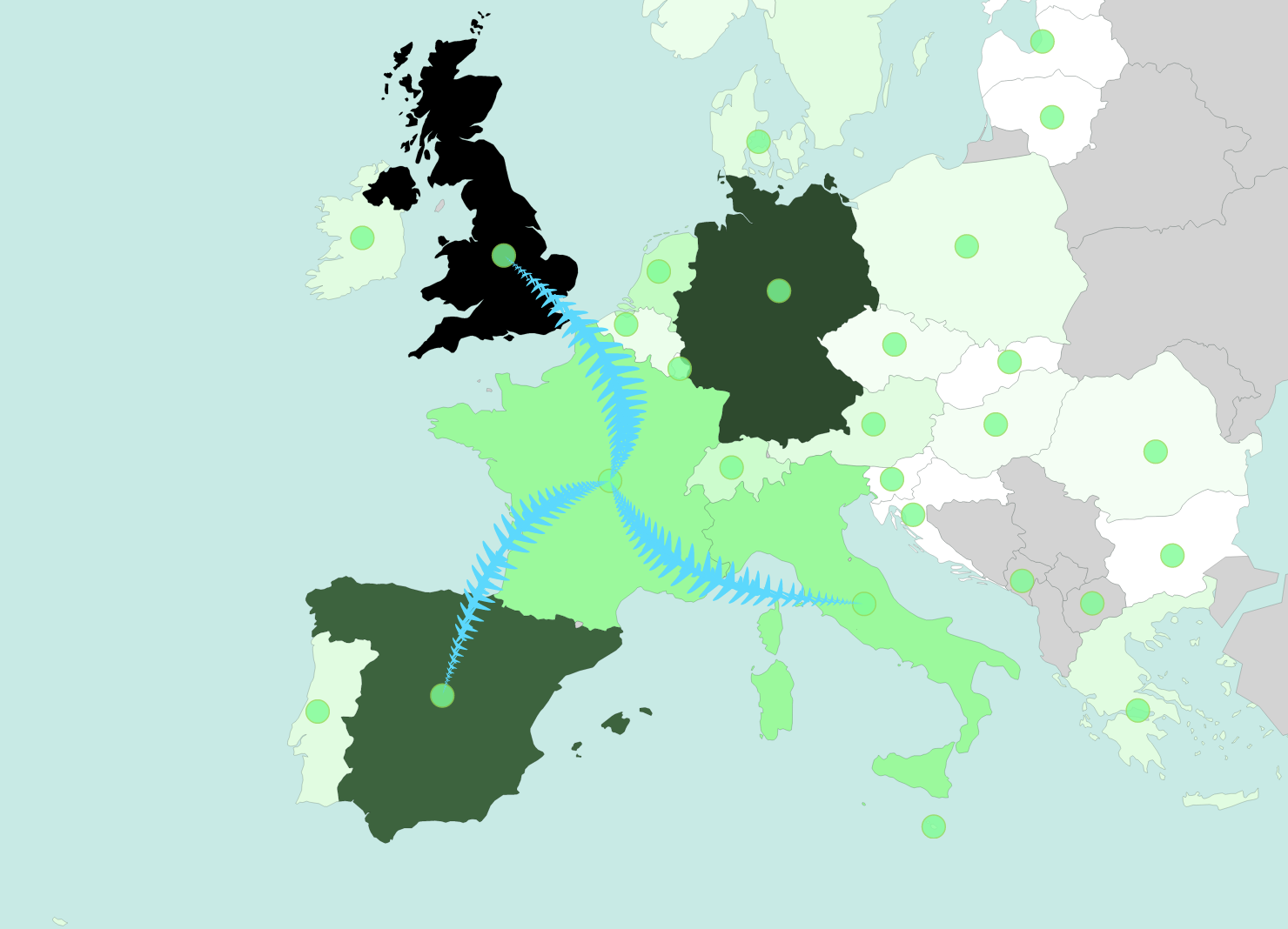
Groupe 9: Freight Transport in Europe
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Barbier Jeremy
- Bazin Adelme
- Paffoni Nina
Peer-review : groupe 10
Encadrant : Romain Vuillemot
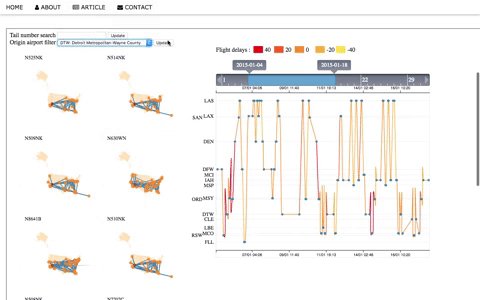
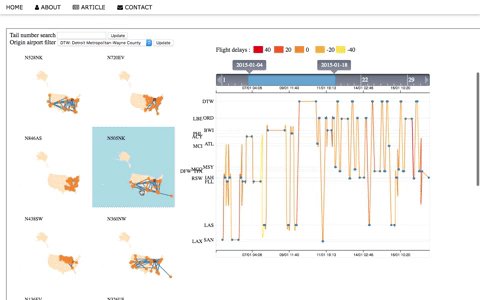
Groupe 10: Interactive visualisation in time and space of flights in the United States at single-plane resolution
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Aubret Arthur
- Gaud Caroline
- Letcher Brice
Peer-review : groupe 9
Encadrant : Romain Vuillemot
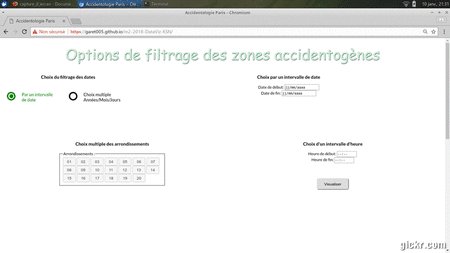
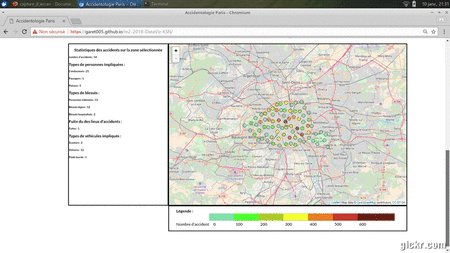
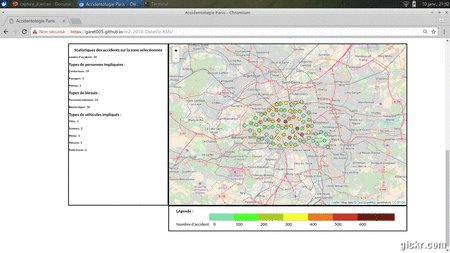
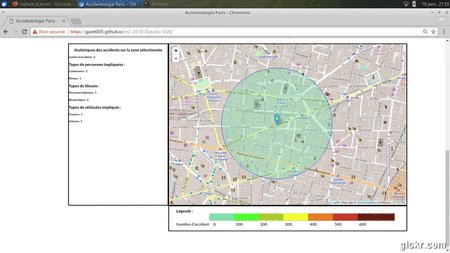
Groupe 11: Study of Accidentology in Paris, risk factors and evolution of the traffic accident
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Bourhis Kilian
- Nguyen Ngoc-Bien
- Lechat Nicolas
Peer-review : groupe 7
Encadrant : Nicolas Bonneel
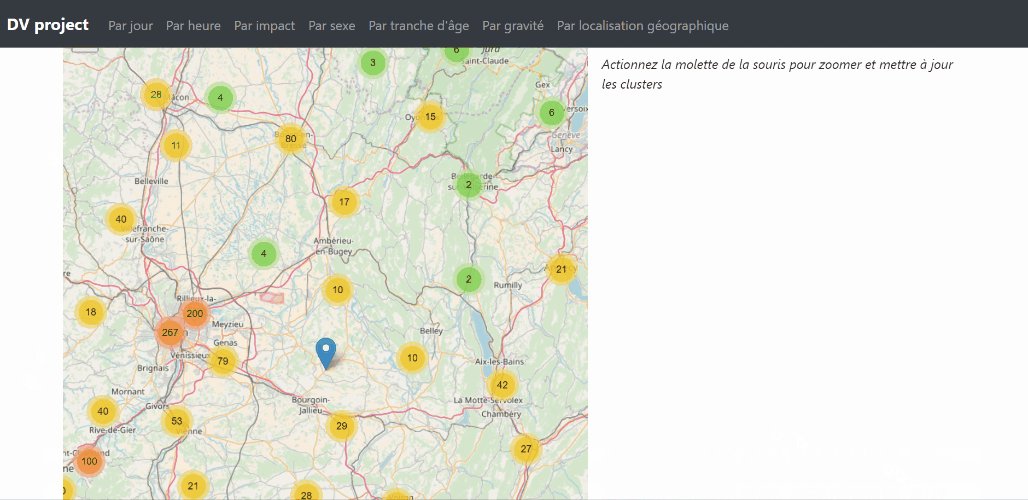
Groupe 12: Density heat map visualization of spatially and temporally localized events
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Couy Pierre
- Fauvet Hugo
- Manhès Louis
Peer-review : groupe 16
Encadrant : Romain Vuillemot
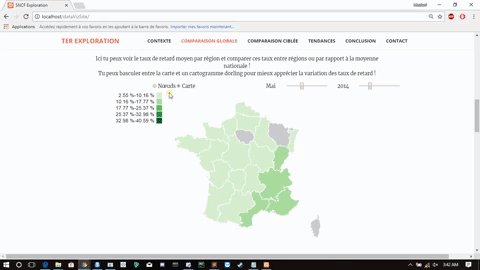
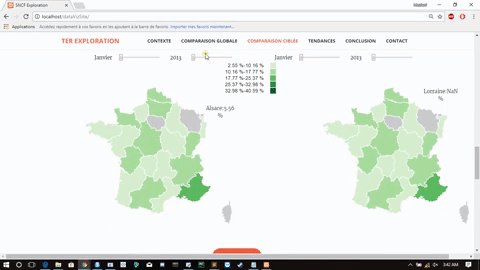
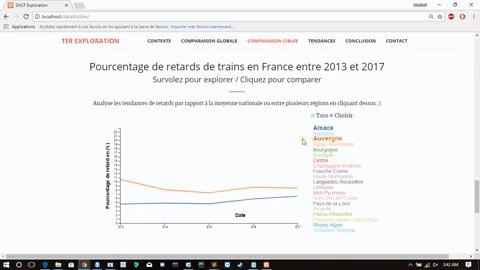
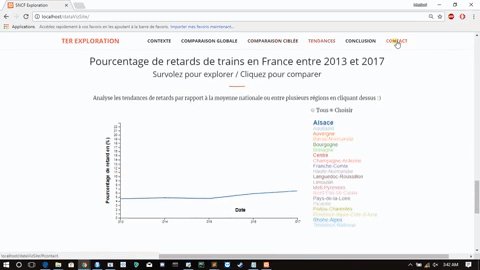
Groupe 13: Comparison of the quality of TER flows between 2013 and 2017
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Meziani Amina
- Hamizi Naama
- Moussi Ibtissem
Peer-review : groupe 6
Encadrant : Aurélien Tabard
Groupe 14: Visualization of velo STAR stations and car-park in Rennes
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Brage Anthony
- De Crevoisier Tangui
- Hassani Kassim
Peer-review : groupe 15
Groupe 15: VéloViz: Representing the Spatial, Temporal and Social Patterns of Vélo’v Users
 - Projet github
- Page publique du projet (Il faut accepter le chargement du "script à risque".)
- Page privée du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet (Il faut accepter le chargement du "script à risque".)
- Page privée du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Belande Amanda
- Cheung Ka Hei
- Sergent Henri-Louis
Peer-review : groupe 14
Encadrant : Aurélien Tabard
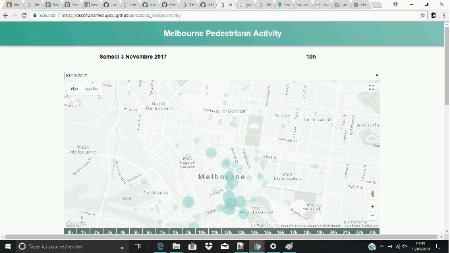
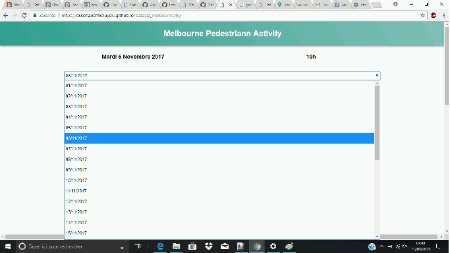
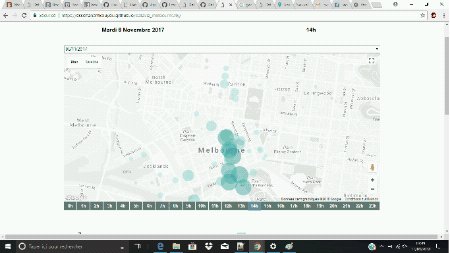
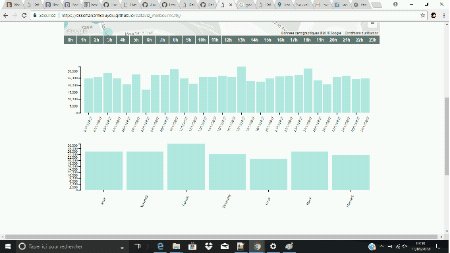
Groupe 16: Visualisation of pedestrian activity in the City of Merlbourne
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- ABDOU Chafin
- KOUYOU Essohanam
- SOREL Quentin
Peer-review : groupe 12
Encadrant : Aurélien Tabard
Groupe 17: Study of SNCF punctuality problems
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- JAVAID Sumaira
- DIOT Thomas
- GANOFSKY Jeremy
Peer-review : groupe 20
Encadrant : Nicolas Bonneel
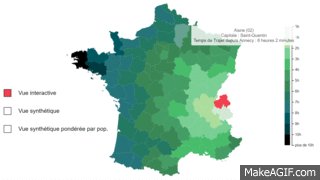
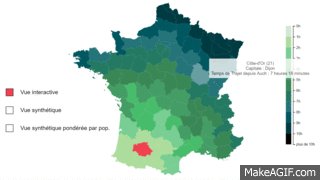
Groupe 19: The accessibility of cities in metropolitan France
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Yang Xian
- Aujogue Jean-baptiste
- Kiampamba-H'apele Elia-Swarth
Encadrant : Aurélien Tabard
Groupe 20: DataViz project: lost and found at SNCF
 - Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Projet github
- Page publique du projet
- Rendu intermédiaire (pdf)
- Article final (pdf)
- Cahier d'avancement
- Reymond Valentin
- Hu ShangNong
- Delolme-Sabatier Sébastien
Peer-review : groupe 17
Encadrant : Aurélien Tabard