TP5 DataViz: Données spatiales avec D3.js
Université Lyon 1, Master 2, 2016
Objectif du TP
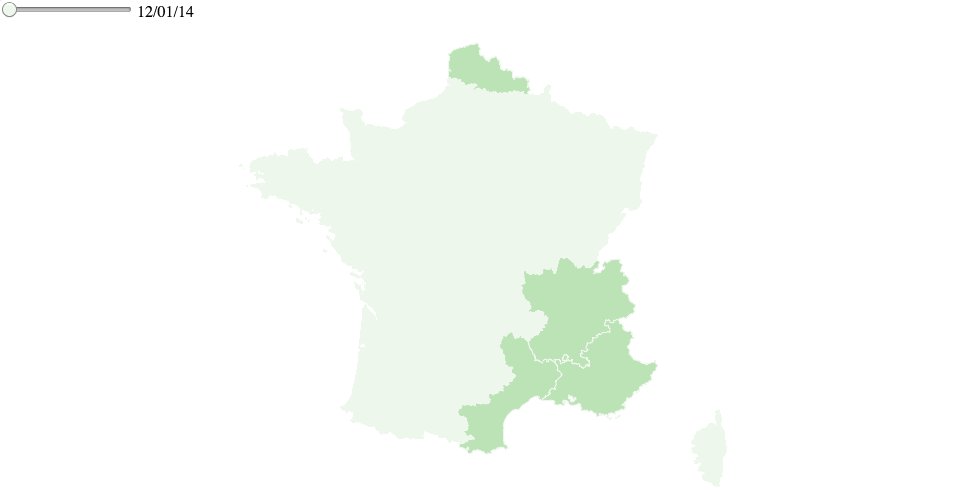
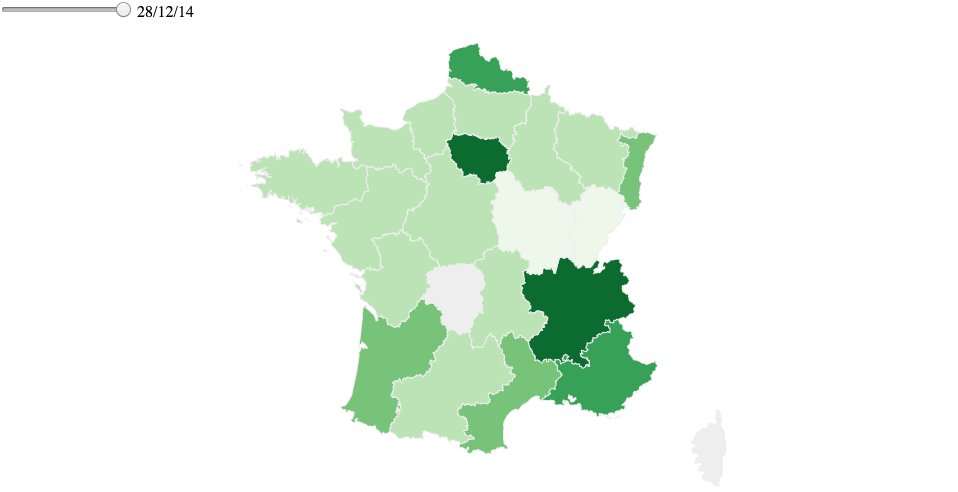
Réaliser une carte interactive de la grippe en France comme celle ci-dessous.

TP noté, voir les instructions de soumission en bas de page.
0. Fork du TP4
Forker votre TP de la semaine dernière (TP4), pour démarrer proprement.
1. Ajout d'un slider temporel
Commencer par rajouter un slider qui permettra de naviguer entre les différentes semaines du jeu de données.
<div>
<input id="slider" type="range" value="1" min="1" max="100" step="1" />
<span id="week">week</span>
</div>
On ajoutera aussi un élement textuel pour s'assurer que les évènements du slider sont bien capturé par le code javascript plus tard.
2. Amélioration du chargement des données
Utiliser de queue() pour charger les fichiers de données de manière asynchrone.
queue() // permet de charger les fichiers de manière asynchrone
.defer(d3.json, "regionsFrance.json")
.defer(d3.csv, "grippefrance.csv")
.await(processData); // une fois les fichiers chargé, la fonction processData
// est appelée avec les fichiers en arguments
function processData(error,francejson,grippedata) {}3. Traitement des données
Dans processData:
Parcourir les données pour identifier le min et le max des valeurs de grippe, et ajuster l'échelle de couleur.
Ajuster la taille du slider en fonction du nombre de semaines disponibles dans les données (calculer la valeur de numberofweeks):
d3.select('#slider').attr("max", numberofweeks)Injecter les données du fichier csv, dans le fichier json, comme dans le TP4. Mais cette fois ci, à la place d'injecter une valeur données, injecter un tableau de toutes les valeurs. Le code ci-dessous, récupère les valeurs d'une région données sous forme de tableau qu'il suffira d'insérer dans le json.
Object.values(data[i]);4. Modification des données à afficher
Ajouter un listener sur le slider, qui appellera une fonction updateViz en cas de changement, pour mettre à jour la visualisation:
d3.select("#slider").on("input", function() {
updateViz(+this.value);
});
Faire en sorte qu'en cas de changement du slider, le texte affiche la semaine sélectionnée.
d3.select('#week').html( valeur de la semaine selectionnée );Il est possible de récupérer la liste des semaines sous forme de tableau JavaScript, avec la méthode suivante:
var weeksArray = Object.keys(data[0]);Améliorer / reformater l'affichage de la semaine pour qu'il soit plus lisible.
Appeler la fonction de dessin de la carte drawMap() (voir l'étape suivante).
5. Dessiner et mettre à jour la carte
Revoir les principes de update et enter en D3 vu dans le 1e TP.
Dessiner la carte comme dans le TP4, avec carte.enter().
Gérer la mise à jour de la carte, en partant du code ci-dessous. NB: la mise à jour ne demande pas de tout redessiner.
function drawMap(json, currentWeek) {
carte = svg.selectAll("path")
.data(json.features);
// code en cas de mise a jour de la carte / de changement de semaine
carte
.attr("class", "update")
...
// code pour la creation de la carte quand les donnees sont chargees la 1e fois.
carte.enter()
.append("path")
.attr("class", "enter")
...
}
6. Chargement du jeu de données complet
Passer des données de 2014 à celles de 2003 - 2005.
7. Pour les courageux (facultatif)
Rajouter une légende, en vous inspirant par exemple de ce block
Rendu pour ce TP
Vous pouvez discuter entre vous, mais le travail se fait et se rend individuellement. Soumettre au plus tard mercredi 7/12 à 23h59 le block du via le formulaire suivant.